Angularjs4.0 模板
Angular4.0模板是通过 template来定义的,主要有内联 (inline) 模板和模板文件2种方式,具体使用哪种需看具体项目实现。
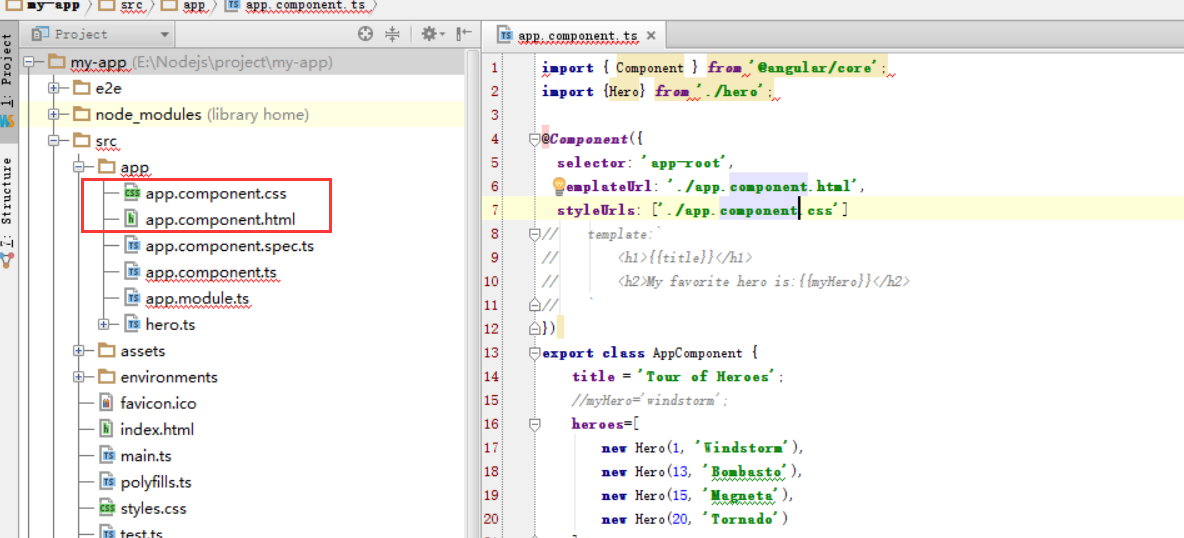
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
//模板文件
//templateUrl: './app.component.html',
//styleUrls: ['./app.component.css']
//内联模板
template: `{{title}}My favorite hero is: {{myHero}}`
})
export class AppComponent {
title = 'Tour of Heroes';
myHero = 'Windstorm';
}

文章
总共 0 条评论